
如果使用Crossker快速上传产品到店匠店铺,需要绑定店匠的Token才能正常使用,获取订单信息,获取店铺报表信息
下边,详细介绍下,绑定店匠到Crossker店铺
第一步:
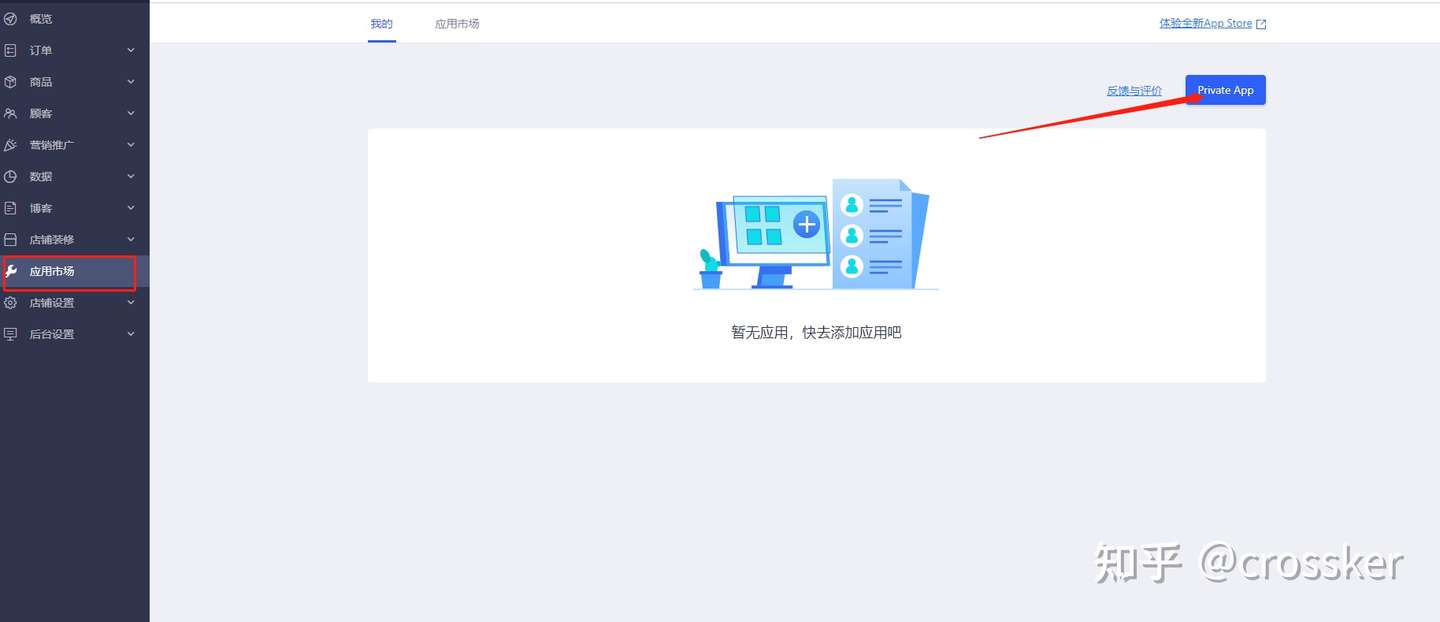
登陆店匠后台,点击应用市场,然后点击private App,进入后点击创建应用,详细请看下边图示

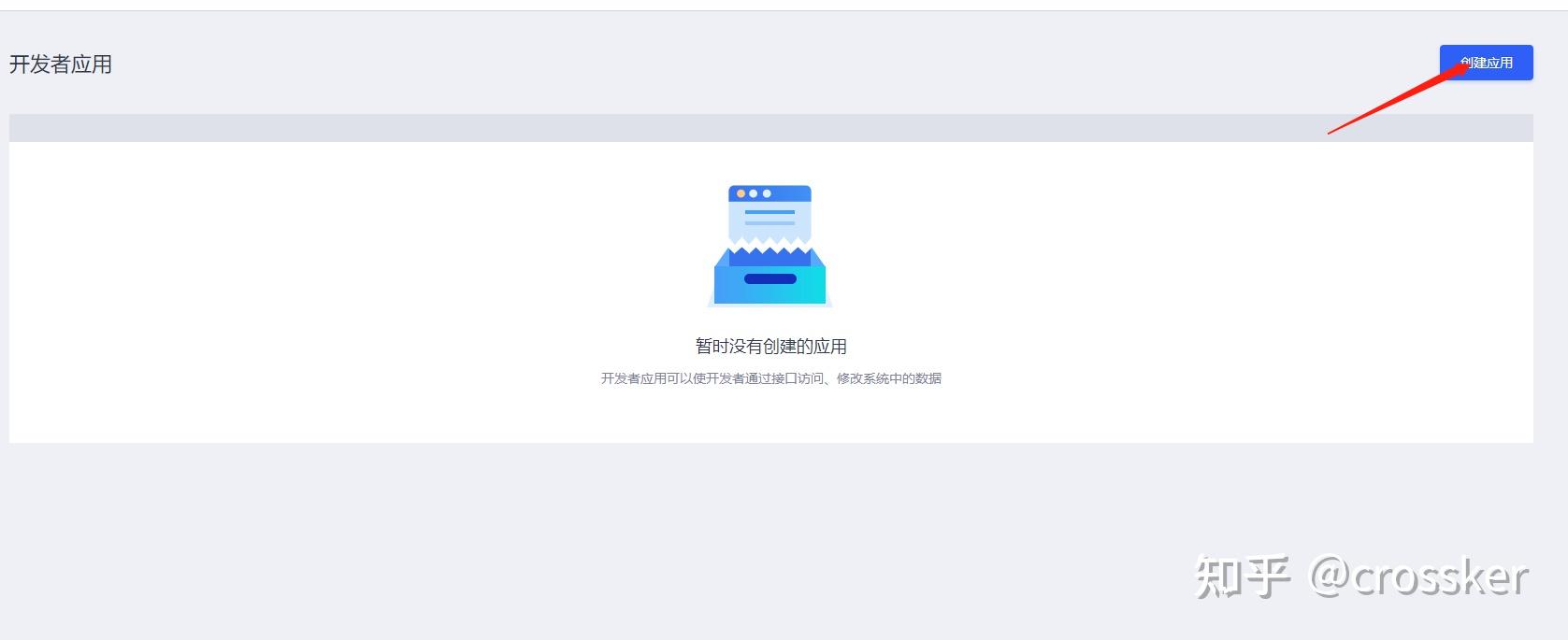
进入到创建应用后,点击创建应用,创建店铺的应用

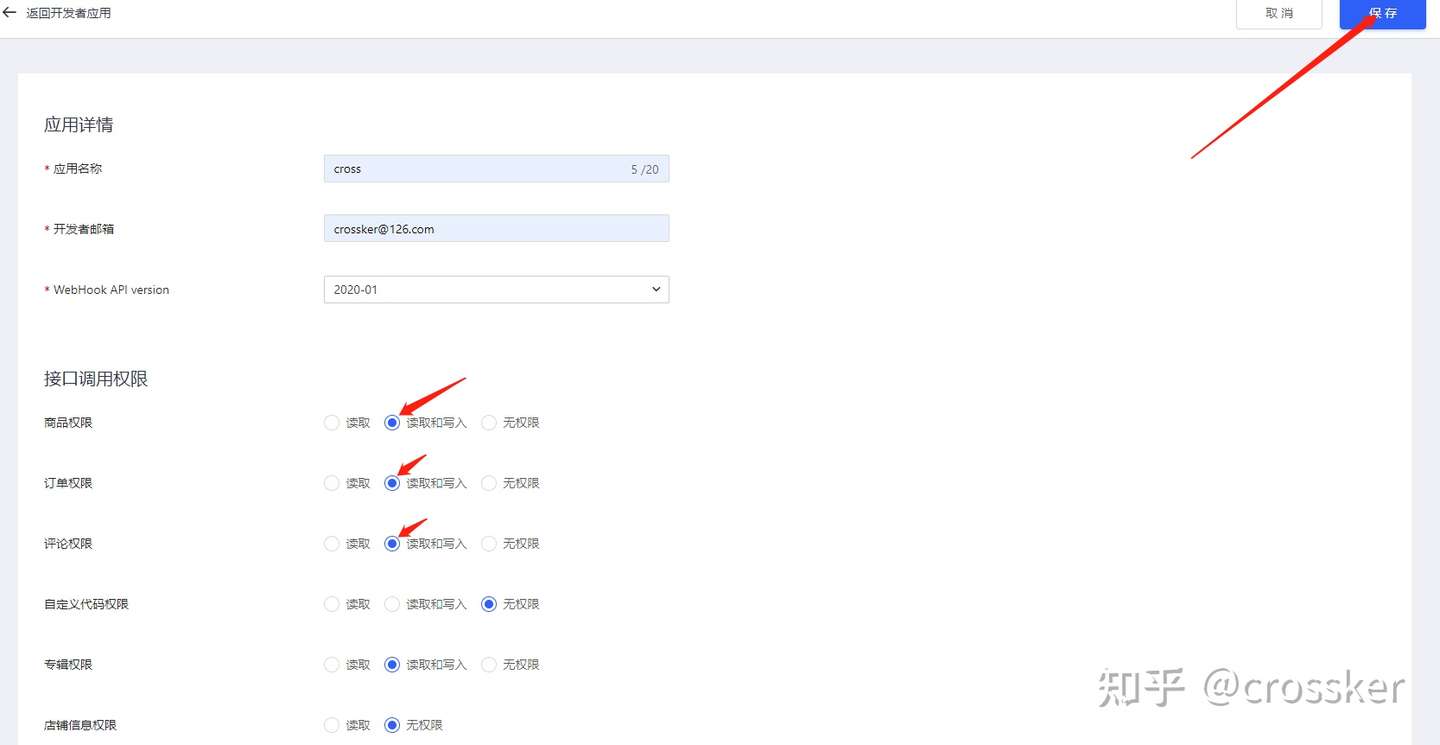
应用名称,可以随意取个,开发者邮箱,可以填写一个邮箱就可以了,WebHook API versionn请记住选择2020-01,这个很重要。
接口调用权限,商品权限选择读取和写入,订单权限如果只是需要显示的话,可以选择读取,如果需要编辑订单,处理订单,可以选择读取和写入,如果不需要在crossker处理订单的话,可以选择无权限
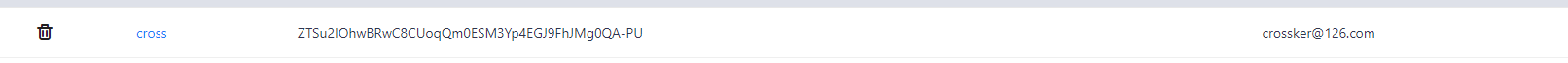
同样,需要显示店铺报表信息的话,数据权限选择读取或者读取和写入,权限选择好后,保存,返回到应用列表,可以看到Token,复制Token

保存成功后,会返回到应用列表,可以看到你创建的应用的Access-token,复制这个,保存好。

第二步:
打开crooske网站,点击右上角注册/登陆,扫码登陆成功后,进入产品管理
选择右边侧栏菜单里边的店铺管理->店铺列表,点击添加按钮
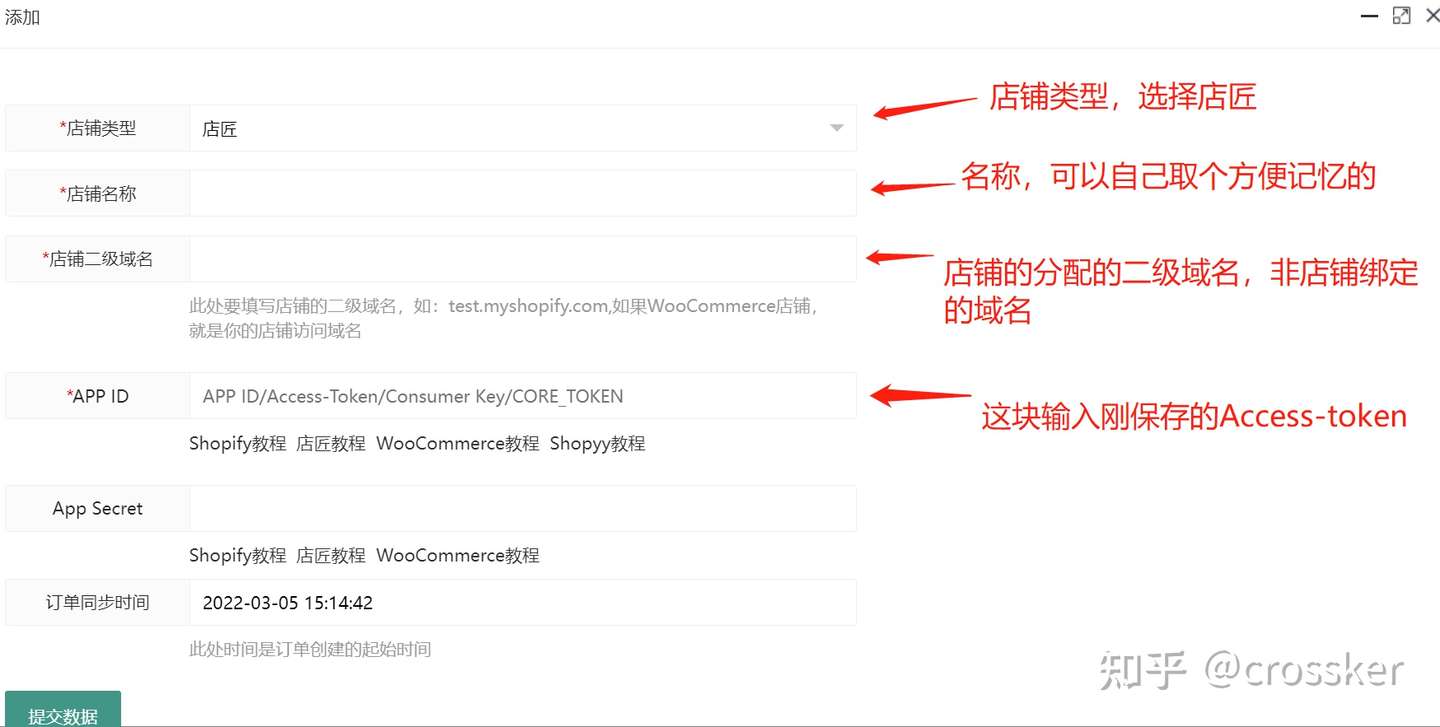
弹出添加店铺信息窗口
店铺类型选择店匠,填写你 的店铺名称,店铺二级域名,详细请看图示

填好资料后,点击提交数据,店铺就绑定成功
